Sugar Beach Resort:
North Shore Escape
multi-touchpoint design
How best might a small, 15-cabin resort increase its visibility and capitalize on its reputation to compete in an ever-changing hospitality market?
THE PROJECT
For over 75 years, Sugar Beach Resort has been a well-loved, small resort in Tofte on the North Shore of Lake Superior. It is located between two large resorts: Bluefin Bay and Surfside.
Sugar Beach Resort evolved during the 1940s and 1950s. The original owners, Lars and Anna Godin acquired the property in 1909 before there were even roads leading to the north shore. Their income was commercial fishing. They began building cabins during the 1940s and 1950s to supplement their fishing income. The Godin family ran the resort for several decades until retirement. In the 1980s the property was divided and the cabins were sold to individual owners. Since then nearly all the cabins have remained part of Sugar Beach Resort.
Many guests see Sugar Beach as a hidden gem. Some guests have been vacationing at Sugar Beach for more than 40 years! Sugar Beach has a mixture of shoreline and woodland setting cabins. The shoreline cabins are solidly rented, the woodland setting cabins are not rented as heavily.
Through improved marketing and a new website, I hoped to boost awareness and occupancy for Sugar Beach.
THE CHALLENGE
My goals were three-fold:
Redesign the Sugar Beach Resort website to make it more modern, legible, responsive, mobile friendly, and delight to use, with improved hierarchy and content, high quality photography and a welcoming design to showcase the unique cabins and property.
Design a full-color brochure to replace the current black and white one (which was a brochure/rate sheet combination) and design a new rate sheet to fit inside the color brochure.
Create a more cohesive and consistent brand message across several touchpoints: Website (desktop/tablet), Mobile, Print and Storefront (Sugar Beach office). Social will be integrated soon.
To accomplish all this required new photography of the resort and each cabin, along with updated content, user research, planning and designing of the website, brochure, new rate sheet, business cards and sourcing high-quality, affordable print vendors.
Below: reviews from Sugar Beach guests.
“My favorite location is Sugar Beach in Tofte ... Every cabin is wonderful ... You’ll be right on the flat rocks of Lake Superior.”
— Fodor’s Travel Forum Member“The best words to describe staying here are ‘a little bit of heaven’— no other words can top that.”
— Merry, Wisconsin“We go up every year. The location is magnificent and the cabins (we've stayed in several) are well kept and VERY reasonable. There is no better place on the North Shore!”
— Rachelle, Minnesota“LOVE that our cabin was so close to the lake! The sound of crashing waves and view was just magnificent! Our cabin was very comfortable, spacious, and super clean (a must for me!) and had a well-stocked kitchen. Very peaceful and private. Can't say enough about this resort! We will definitely be back!”
— Lauren, Minnesota
THE SOLUTION
I created a fresh, new website that stands out, is easy to navigate and better reflects the personality of the Sugar Beach brand. The new site provides users with a pleasurable experience. Users can quickly obtain high level information or they can explore the site in depth to get a virtual feel of the resort and each cabin. I also updated the brand messaging and designed a color brochure to replace the old black and white one.
I used design-centered thinking to plan, research, ideate, evaluate, prototype, test, create and deliver the solution.
Sugar Beach home page.
Methods Used
Stakeholder Meeting
Website Audit & Heuristic Analysis
User Interviews
Primary Research
Secondary Research
Competitive Analysis
Personas
Usability Testing
Empathy Mapping
Journey Mapping
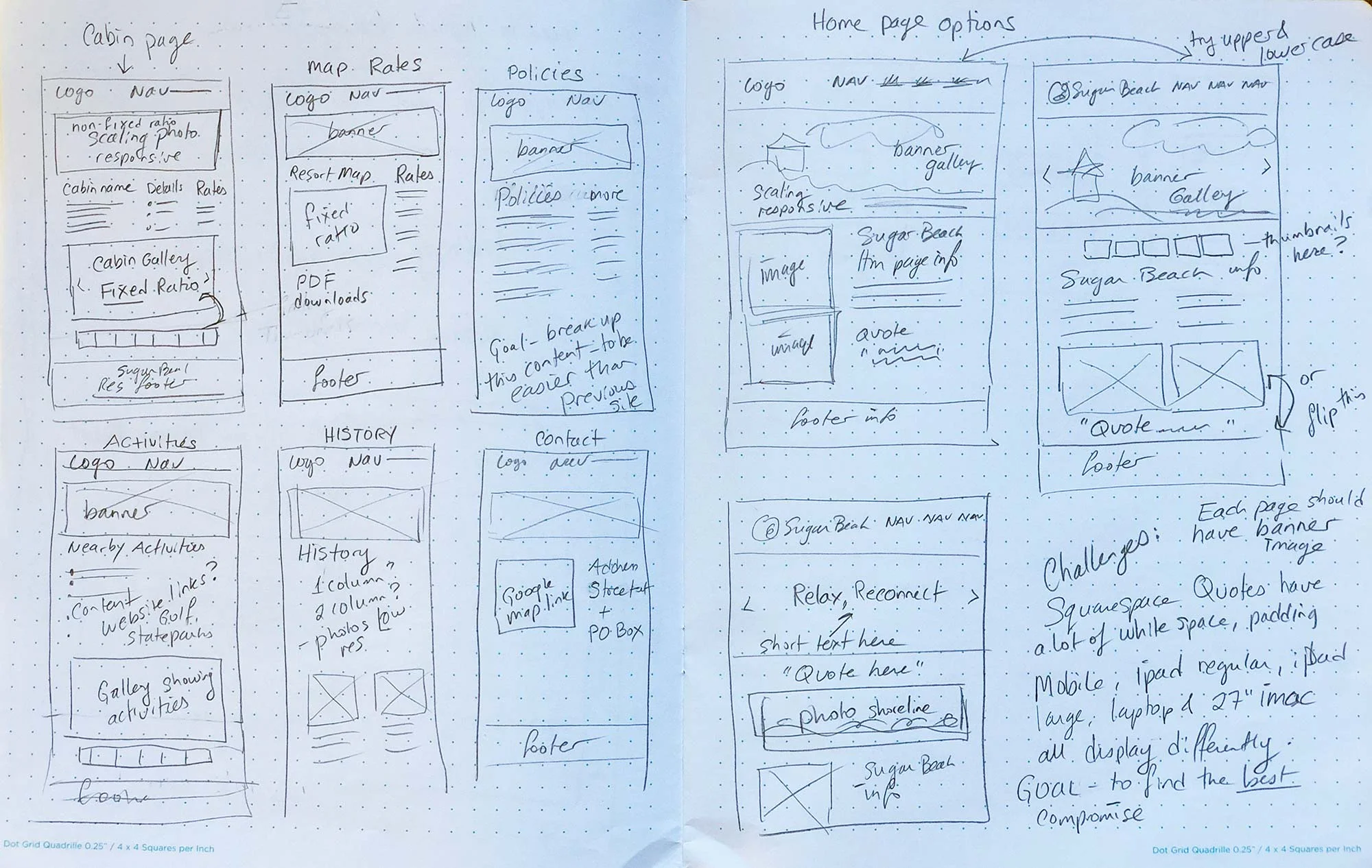
Wireframing
Mock-ups
Prototyping
My Role
UX Research & Strategy
UX Design
Marketing Strategy
Content Strategy
Art Direction & Photography
Photo Editing & Processing
Visual & Graphic Design
Print Buying & Production
Prototyping in Squarespace
Squarespace Website Design
Tools Used
Paper, Pen & Pencil, & Printer for mock-ups
Trello for research synthesis
Whiteboard
Camera
Adobe Illustrator, InDesign, Photoshop, Lightroom
Squarespace
THE CLIENT
Sugar Beach Resort is comprised of an association of owners. Each Sugar Beach cabin is individually owned. Most of the owners reside in the Twin Cities area. The owners make up the Sugar Beach Homeowners Association. The resort has two on-site managers who manage the resort, reservations, housekeeping and bookkeeping.
MY APPROACH
Website Audit and Heuristics Analysis
I audited the legacy website to identify what is working, what isn’t working and what could be improved. I interviewed users and the Sugar Beach managers for feedback, and to see if my hypotheses were correct. Here are a few of my findings:
The old website was functional and contained most of the important information about the resort, but the design and content presentation were not very engaging or exciting. The design lacked warmth and some pages lacked visual hierarchy. The overall tone was not very welcoming and didn’t showcase the resort.
It was not responsive or mobile friendly.
The homepage had a rotating banner gallery of 13 unremarkable slides using 4 different transition effects which created a lot of visual noise.
The dark gray and stark white colors didn’t reflect the warm, log-cabin ambiance of the cabins. Users felt these colors were cold and uninviting.
The contact page did not include the street address for navigation, only a PO Box number.
The cabin photo gallery template used a wide angle ratio of 711 pixels wide by 350 pixels high. The wide angle was too narrow to adequately showcase interior photos and the photos were quite small compared to modern website photo galleries.
Some cabins didn’t have any interior photos. The gallery used dots to control the photos. Some users didn’t know how to use them.
The managers said potential guests wanted to see more pictures, especially of cabin interiors.
Users found the fast-rotating gallery at the top of each cabin’s page distracting. They also didn’t like the wide angle interior cabin views and wished to see more than the photo allowed.
The resort map was difficult for users to find on the website. The map design was busy and could be improved for a cleaner, easier user experience.
There wasn’t any information about how to check-in, nearby amenities, activities or attractions.
Users couldn’t find the rate sheet, listing of all cabins and prices.
Users agreed it was not a very attractive site, and there was nothing special about it. it provided the basic information they needed, but, it was not a “pleasurable experience.” Below is some user feedback:
“I can’t get a good idea of what the cabins are like because the photos don’t show very much of the inside. They need better photos. What is the view out of the windows like?” – research participant
“I don’t like the photo transitions, that is kind of distracting plus no descriptions. It’s a lot to look at.” – research participant
“Why do I have to scroll to see the price? That’s annoying. There’s no easy way to control the slideshow.” – research participant
“The font is too small, way too small. I don’t want to read all that.” – research participant
“Can’t I see all the rates together? Oh, I have to download it? I don’t like that.” – research participant
Aside from a basic design, one of the main user pain points was lack of cabin interior photos (some cabins had none, others many), the quality and size of those photos. The photo size of 711 x 350 pixels was quite small and had a ratio greater than 16:9. That made it very difficult to show interiors well. That crop only allowed a middle section of normal 4:3 and 3:2 photos. You are not able to see the floor or the ceiling if the photos are cropped to that ratio.
Below: the old, legacy Sugar Beach Resort website and photo transitions.







Stakeholder Meeting
After my website analysis, I met with stakeholders at Sugar Beach during their annual meeting to discuss the current website, the scope of the project and what my plans would be for a redesign, plus other marketing needs for Sugar Beach.
The project would include
Interior and exterior photography for all of the cabins. (I had recently taken photos of 4 cabins for the old website, I had 11 cabins remaining.)
Digital photo slide show of the resort and cabins for the manager’s digital photo frame in the office.
Full-color print brochure.
Black and white printed rate sheet, which would be inserted into the color brochure. The rate sheet would be updated each year.
New, redesigned website using Squarespace, which will be designed, managed and maintained by me.
New business card design for owners and management.
I photographed the remaining 11 cabins while I was on site at the resort for a few days for the annual stakeholder meeting.
Deep Dive Research and Learning
I read the guest book journals from a few cabins to better understand the guests and search for quotes I could use for the website and brochure. I borrowed some journals to take back home with me.
Before heading back to Minneapolis, I collected local tourism magazines and brochures for other resorts (big and small), lodges, motels and visited many websites. I also visited a few resorts, explored their amenities, walked their property and saw some guest rooms.
I did a deep, competitive analysis based on my print and digital research to see how other resorts market themselves. I sorted and separated brochures into groups based on usefulness of information.
I searched social media, press articles, tourism and travel-review websites for any stories, reviews and information about Sugar Beach. I read all I could find and collected the information.
Researching other resorts and cabins helped me tremendously with ideas for content and presentation. Some of the best, well-written content was in simple, black and white photocopied brochures from family-run, small cabin resorts. Website design ran the gamut: some had great design, but poor heuristics, some bad design, but good information, and some sites were done very well.
Website design has come so far. Now it is much easier to create your own site. I was often shocked to see very simple, home-made, printed brochures and then discover a beautiful, rich, modern website for the same property. Visa-versa, some very established, popular places had bad or out-dated websites, but nice brochures. As a designer, it was an interesting discovery and reminded me of the importance of brand management.
Below: some of the brochures and websites I used for competitive analysis.









Secondary Research
In 2009 the Lutsen-Tofte Tourism Association published a visitor survey and report. I found and read this report. It provided a wealth of information. The survey’s goals were to collect demographic information, activity participation, lodging, information source, use pattern and preference data to understand Lutsen-Tofte visitor patterns and expectations.
Above: a few pages from the 35 page Lutsen-Tofte Visitor Survey report, prepared in partnership with Lutsen-Tofte Tourism Association and published by the University of Minnesota in 2009.
Personas and Mapping
With data from the survey report and my own research, I created two personas, an empathy map and a journey map to help further understand and empathize with Lutsen-Tofte visitors and Sugar Beach guests.
Below: the two personas, empathy map and journey map. These deliverables helped me further understand and empathize with Sugar Beach guests, north shore visitors and website users.
I compiled my research, synthesized the data, brainstormed and began to identify opportunities for Sugar Beach.
I tackled the brochure and rate sheet first which had a hotter deadline than the website. The original rate sheet format had been used for decades, it was basic and serviceable. But as more and more cabins were added to the resort, and more elaborate descriptions were added, the rate sheet’s usability declined. I took over the rate sheet project in 2012 and updated the design.
The 2012 design was modern, welcoming and included photos, but it was still black and white and very content heavy.
Brochure and Rate Sheet Goals
Divide the content into two parts:
Larger, color brochure to showcase the property and include static, rarely changing information.
Smaller, black and white rate sheet, inserted into the color brochure, reprinted annually with updated rates and information.
Consistent branding, typefaces, shared messaging and photography on the printed pieces and the website.
Rate Sheet
I sketched, designed and prototyped a few different versions before settling on the final size and design. The new size is smaller, but it doesn’t need to contain all of the the information of the previous rate sheet. It needs to fit nicely inside the new color brochure.
I added a resort map on the front. This is a helpful addition. Users can see the location of the cabins on the map then read about each cabin.
My only regret is that I had to make the description font size slightly smaller for everything to fit. I tested the usability of the rate sheet with users, so far no one said the size is too small for them to read. I hope to do more testing and find a better design solution for the rate sheet.





Color Brochure
Next I worked on the color brochure. I sorted over 4,000 photos into categories by cabin, people, activity and location. I selected a dozen or so photos for the final round for each cabin. I would use one or two in the brochure and set aside the others for the website.
I used Adobe’s Lightroom to sort, choose and process the photos. After I sorted all the pictures, I evaluated them and rated the best ones using a star and number scale. I recorded the image numbers of the ones that had good potential for the brochure and website.
Of the photos I has selected, I narrowed them down further to target specific ones for the brochure. I processed a few photos to test in the brochure. Lightroom is fantastic for sorting and editing photos. I reviewed the test print results. I re-processed some of the photos that came out too light or too dark. Lightroom saves all the original data and it is easy to modify photos without compromising them.
Below: Lightroom screenshots of my Sugar Beach photo library.
Next, I put together the photos and content. I explored, sketched and mocked-up a few different versions of the brochure. I gathered feedback from users, regarding content, photography and layout. Based on the feedback, I made changes, swapped out photos, rewrote content and iterated the design.
FEEDBACK AND TESTING
Getting design feedback for both rate sheet and color brochure was essential. I was getting buried in the color brochure photography and design artistry. I received fantastic feedback from stakeholders and users, was able to pivot, reassess the goals and revise my design to hit both marketing and user goals.
Below: planning and designing the brochure.



Website
After the brochure, rate cards and business cards were printed, I planning the website. I had all my research and I knew where I wanted to go with the site.
Website goals:
Warm, inviting website with a pleasing design and beautiful photography to draw users in.
Clear and easy to find information, easy to use and navigate.
Each cabin page has several full-size interior and exterior photos.
Polished, professional design which will create more trust and customer confidence.
I chose Squarespace. They have excellent security, continually make updates and their templates are beautiful.
I explored several templates. I found features in some templates I wanted and features of others I wanted too. I created a couple of test sites in Squarespace to play around and test my ideas with the templates.
I examined 11 different templates. I narrowed those down to 4 templates: Margot, Five, Bedford and Moksha. I chose Margot because it had a full-size rotating gallery banner. The Margot template is very flexible and allowed me to take features I saw in some templates and successfully incorporate them into my design.
After I had the website about half-way done, I tested it on several devices: 27” iMac, a regular size iPad, a large iPad pro, a 13” PC laptop and mobile device. I evaluated each one, made notes and adjusted the font sizes, and mobile styles to be sure the site provided excellent usability.
I shared the website with stakeholders (owners) and Sugar Beach management and asked for feedback. I also tested it with users. I made changes based on the feedback I received.
KEY TAKEAWAYS
The Sugar Beach website really needed an update. Guests and potential customers were frustrated they couldn’t see nice photography of cabins, especially cabin interior photos.
Having a responsive website with full size photos that are not cropped as widescreen improves usability through clear, visual communication.
Along with not having good photography, the old site lacked warmth and was dated. The winter photo in the background didn’t help either. Having a beautiful website is much more affordable now than it used to be, thanks to great templates and platforms like Squarespace. Now many businesses can have an engaging online presence without much effort.
The new color brochure and website have proved their value. Website visits are up, with about 40% of the visits from mobile devices. It is great this site now has a responsive design.
REFLECTION AND FUTURE STEPS
I plan to do more usability testing on the website to keep the design process iterative. I need to iterate and revise the rate sheet design so the content is better organized.
I noticed with slower network speeds some images load slowly. I plan to resize those images to smaller sizes to make the website more nimble. I plan to balance clear imagery with optimization to achieve the best result.
I would like to incorporate video. I’d like to experiment with some “moving photo” video of gentle water movement and play with that.
I also need to add more to the history page. The original owner descendants are putting together some history to add. I plan to share those stories.
This resort has a rich history. It is exciting to see it thrive. Being able to give it a big boost with a new website, high quality photography and marketing materials was fun, rewarding challenge.